納品ブログ仕様
この記事を書いたひと
fuga
ようこそ見本記事へ。
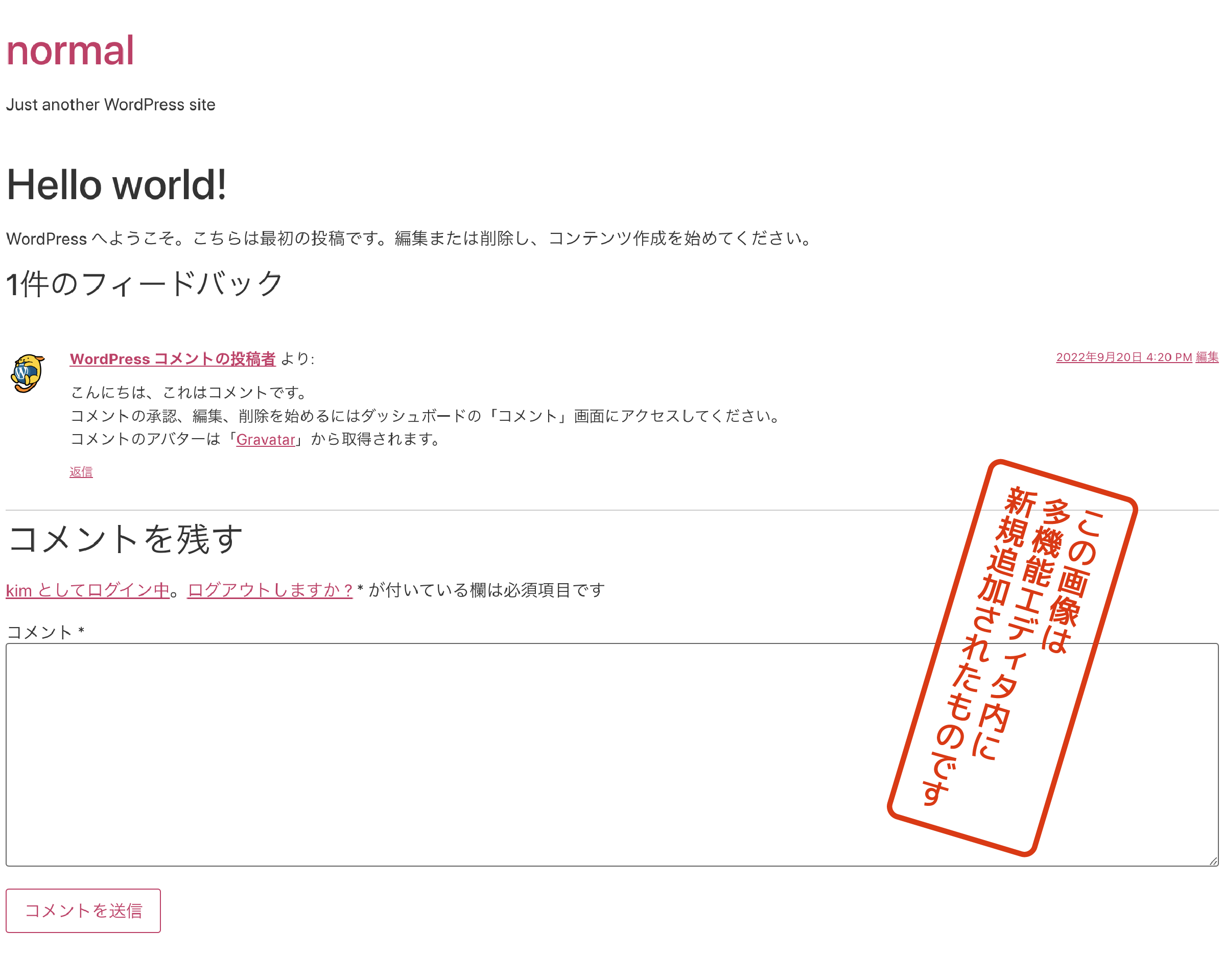
こちらのページが、お客様のウェブサイトのブログページを表示した状態になります。同一WordPressテーマ(テンプレートのようなもの)を使用した、デザイン調整未施工の下の画像と比べていかがでしょうか(PC版での比較になりますが、お客様のウェブサイトはスマホ、タブレットそれぞれに最適化されていますのでご安心ください)。 このページには、デフォルトと違ってボタンの配置や色の変更、サイドバーやシェアボタンの設置など、細かい調整がなされています。自由にカスタムするためのプラグインである、「Elementor Pro(エレメンター プロ)」を使用しただけでは、ここまで仕上げることはできず、直接コード(CSS)を書いて調整しています。下の画像は、Elementor後・CSS前のものです。
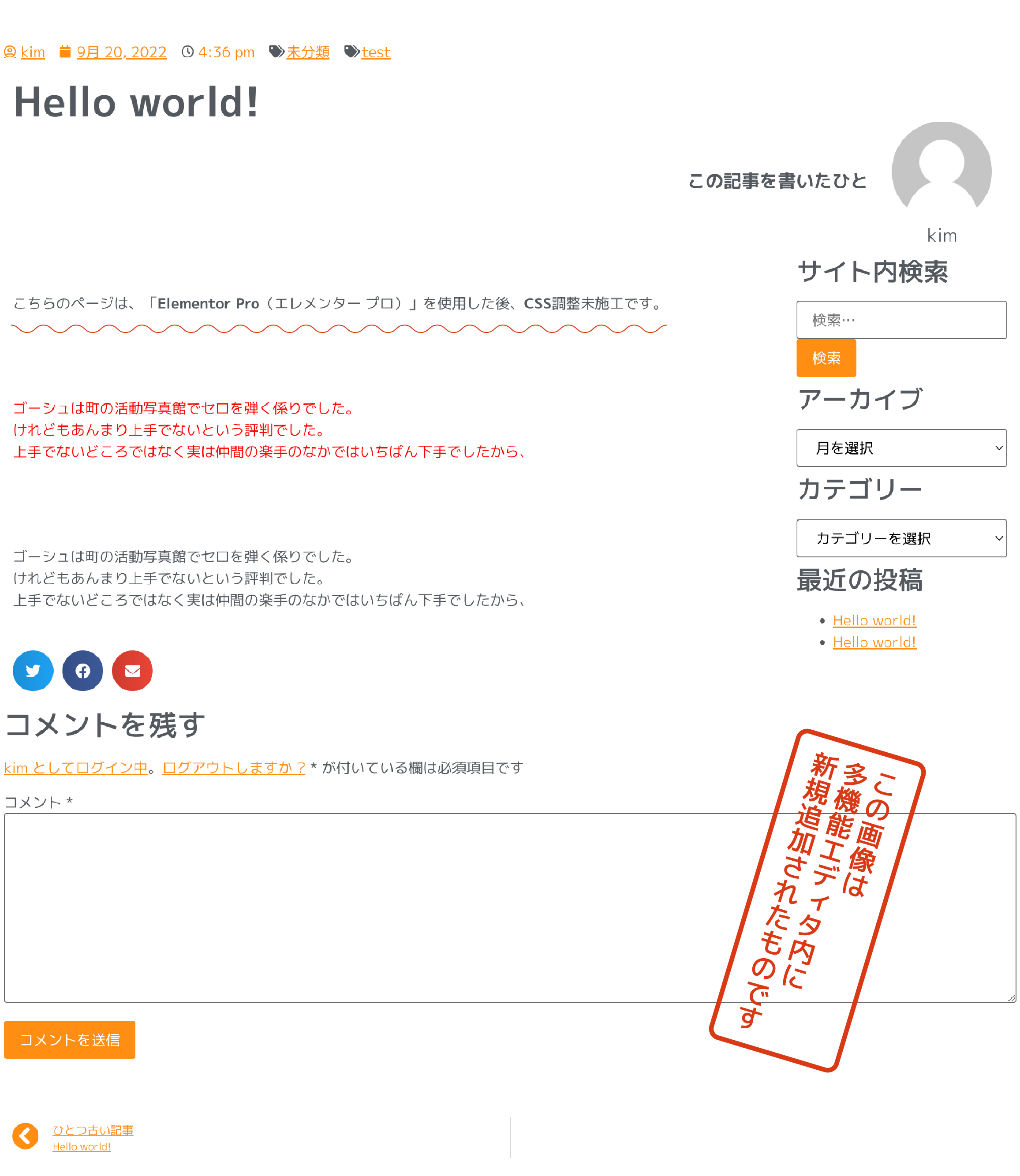
このページには、デフォルトと違ってボタンの配置や色の変更、サイドバーやシェアボタンの設置など、細かい調整がなされています。自由にカスタムするためのプラグインである、「Elementor Pro(エレメンター プロ)」を使用しただけでは、ここまで仕上げることはできず、直接コード(CSS)を書いて調整しています。下の画像は、Elementor後・CSS前のものです。 デフォルトと比べれば、だいぶ雰囲気が出てきていますが、ところどころおかしなところや、細かなバグに気づかれたでしょうか? たとえば、タイトル上の投稿情報のアイコンです。色が付いているものと付いていないものが混在しています。実はこれはCSS不要で直るバグなのですが、すでに設定済みだと思いこんでしまえば直しようがないですよね。
他には、サイドバーの小見出しの字の大きさが気になります。タイトルとあまり変わらない大きさですと、タイトルに目が行きません。この小見出しはH3というタグですが、ここのH3だけをワンタッチでサイズ変更できる仕様にはなっていないのです。
検索ボタンについても、入力欄とボタンの隙間があったほうが良いと感じませんか? 2つあるボタンの位置も、好みの問題かもしれませんが、右にあるべきだと感じます。大切なのは、お客様が「右に」と要望された場合に、調整できるかどうかです。Elementor単体ではそのような設定ができないので、諦めるしかない? いえいえ、それでは商売とは言えませんので、CSSでの調整なしに納品することはできないのです。
上の画像にはないLINEのアイコンは、海外産のElementorには付属してきませんので、当店で追加しました。デフォルトのSNSアイコンと同じように、カーソルをかざすと色が変わるようにしてあります(投稿本文最下部)。
デフォルトと比べれば、だいぶ雰囲気が出てきていますが、ところどころおかしなところや、細かなバグに気づかれたでしょうか? たとえば、タイトル上の投稿情報のアイコンです。色が付いているものと付いていないものが混在しています。実はこれはCSS不要で直るバグなのですが、すでに設定済みだと思いこんでしまえば直しようがないですよね。
他には、サイドバーの小見出しの字の大きさが気になります。タイトルとあまり変わらない大きさですと、タイトルに目が行きません。この小見出しはH3というタグですが、ここのH3だけをワンタッチでサイズ変更できる仕様にはなっていないのです。
検索ボタンについても、入力欄とボタンの隙間があったほうが良いと感じませんか? 2つあるボタンの位置も、好みの問題かもしれませんが、右にあるべきだと感じます。大切なのは、お客様が「右に」と要望された場合に、調整できるかどうかです。Elementor単体ではそのような設定ができないので、諦めるしかない? いえいえ、それでは商売とは言えませんので、CSSでの調整なしに納品することはできないのです。
上の画像にはないLINEのアイコンは、海外産のElementorには付属してきませんので、当店で追加しました。デフォルトのSNSアイコンと同じように、カーソルをかざすと色が変わるようにしてあります(投稿本文最下部)。

テキスト入力について
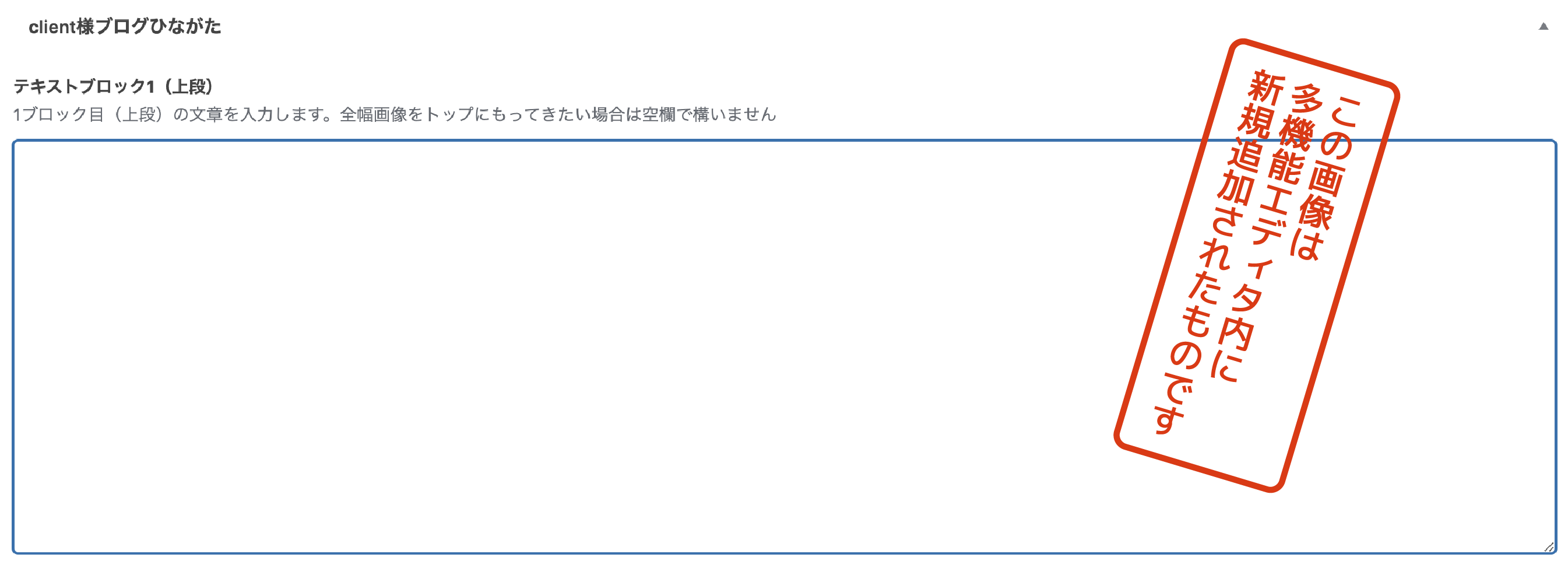
ブログ投稿時のテキスト入力画面は、Elementorに頼らず通常のWordPressのユーザーインターフェースを使う仕様で納品しますので、入力時は味気ないですが、せっかく作られたデザインレイアウトを崩してしまう心配がありません。 お客様の要望に応じ、テキスト入力欄を2種類ご用意できます。ひとつは、完全にテキストオンリーです。文字がなければただの白い枠です。文字の色も変えられず(厳密に言えば、HTMLコードを書けば表示されますが)、続く全幅画像ブロックがなければ本当に味気ないものです。 しかしながら、何も考える必要がありませんので、比較的長文を投稿されるお客様にとっては、執筆に集中することが可能です。また、画像ブロックだけで充分というお客様にとっても、シンプルな表示結果に寄与します。
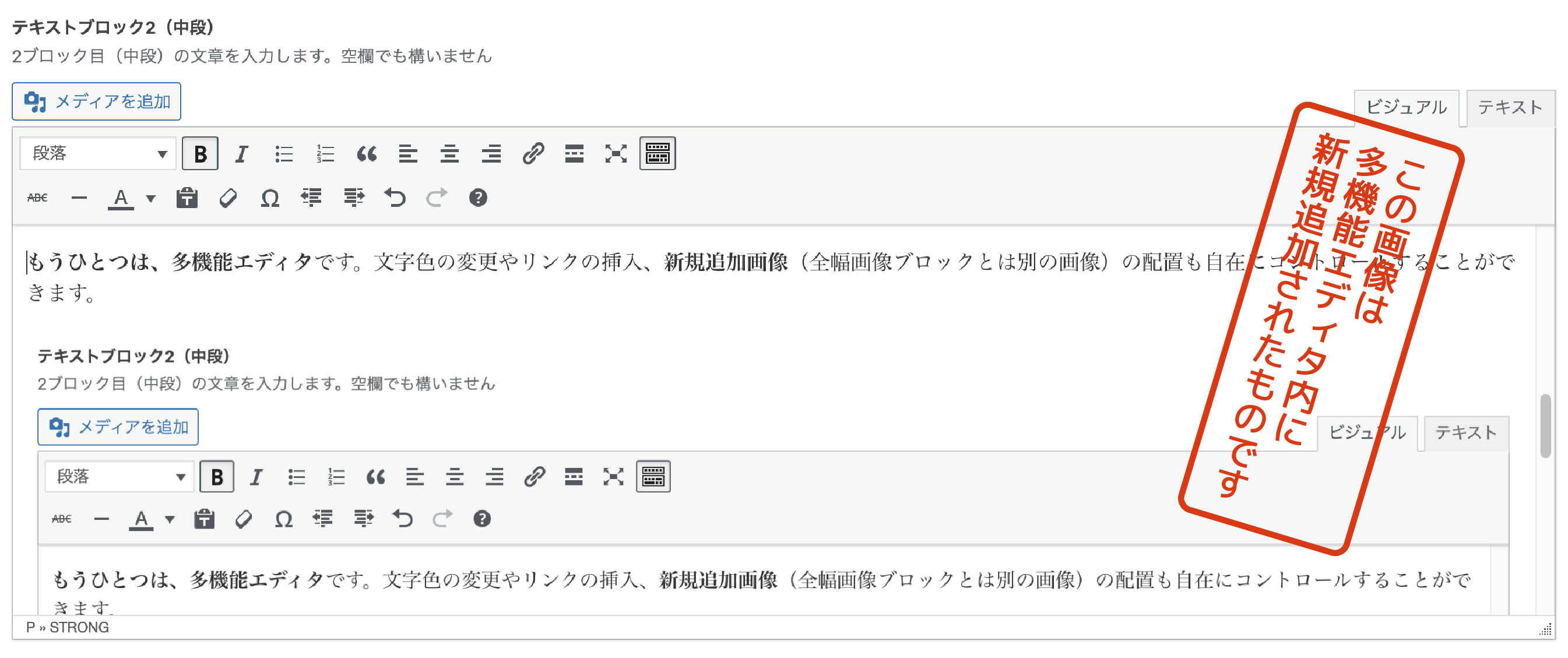
もうひとつは、多機能エディタです。文字色の変更やリンクの挿入、新規追加画像(全幅画像ブロックとは別の画像)の配置も自在にコントロールすることができます。
しかしながら、何も考える必要がありませんので、比較的長文を投稿されるお客様にとっては、執筆に集中することが可能です。また、画像ブロックだけで充分というお客様にとっても、シンプルな表示結果に寄与します。
もうひとつは、多機能エディタです。文字色の変更やリンクの挿入、新規追加画像(全幅画像ブロックとは別の画像)の配置も自在にコントロールすることができます。
 一般的なインターフェースですので、ほとんどのお客様が直感的に扱えると思いますが、新規追加画像の配置とサイズ調整では、「実際に公開してみたら、思っていたのと違うレイアウトになってしまった」ということもあるかと思いますので、少しの慣れが必要かもしれません。
とはいえ、あくまでもテキスト入力欄内だけの話であり、ブログページ全体のレイアウトに影響を与えるものではありません。修正では、安心して試行錯誤できます。入力画面での文字は明朝体ですが、実際の表示はM PLUS 1pというGoogleフォントを使用しています。
一般的なインターフェースですので、ほとんどのお客様が直感的に扱えると思いますが、新規追加画像の配置とサイズ調整では、「実際に公開してみたら、思っていたのと違うレイアウトになってしまった」ということもあるかと思いますので、少しの慣れが必要かもしれません。
とはいえ、あくまでもテキスト入力欄内だけの話であり、ブログページ全体のレイアウトに影響を与えるものではありません。修正では、安心して試行錯誤できます。入力画面での文字は明朝体ですが、実際の表示はM PLUS 1pというGoogleフォントを使用しています。
例:こちらのページが、 お客様のウェブサイト(という体)のブログページを表示した状態になります。
多機能エディタ内では、リンクのデフォルトは「青や紫にアンダーライン」ですが、実際の表示画面では自動的に、デザインのベースカラーであるオレンジ色でアンダーラインなしとなるように設定してあります。アンダーラインを表示させたい場合は、無料で設定可能ですのでお申し付けください(原則としてあらゆる場所でのリンクにアンダーラインが付きます)。 投稿記事の中では、リンク色を簡単に変えることができます。先ほどは(ここでも)緑色に変更しました。そうすると、エディタ内でも緑色で表示されます。ただし、統一感を損ないますし、訪問者を迷わせますので、特別な理由がない限りはリンクの色を変えるべきではありません。アンダーラインの有無も同様です。 個人的には、単色でアンダーラインか太字のどちらかでリンクを明示するのが、シンプルでカッコ良いのではないかと感じます。とはいえ、リンク以外にも強調したい場合があるでしょう。その際は、リンクをアンダーライン、強調を太字というような併用での使い分けが良いと思います。HTMLタグの意味からしてもそうですし、ネット普及以降の現代において、アンダーラインが強調で太字がリンクというのは、違和感があると思います。 多色使い(マルチカラー、レインボーカラー)は色の持つ意味を薄めてしまいます。ひと昔前のホームページには、文字色だけでなくやたらとサイズを変えたりもありました。黎明期のインターネットには溢れていたそれらも、いまはすっかり鳴りを潜めています。かくいう筆者も多色使いは嫌いではありませんが、ワンポイントに留めるべきだと常に戒めています。今回は必要があって色名に色を付けていますが、途端に安っぽくなる気がします(笑)。 お客様のサイトでのオレンジ色は、アイコンや見出しなどアクセントとしての使用と、リンク明示の両目的です。事前のお打ち合わせでお話しさせていただいていますが、両者を分けてしまうという手もありました。繰り返しになりますが、大切なのは運営の途中でルールを変えないことです。
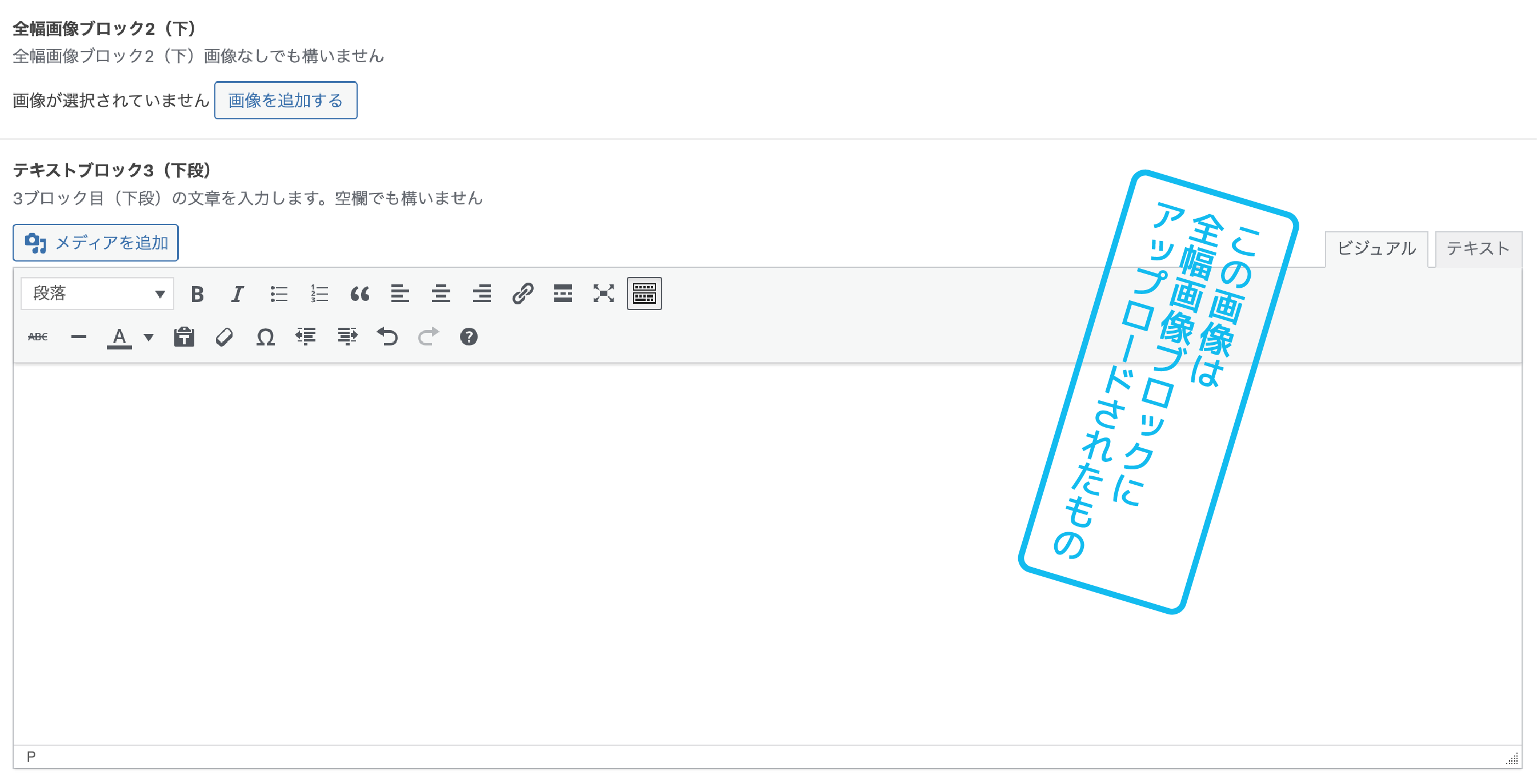
上の画像は、全幅画像ブロック2(下)を追加する前のスクリーンショットです。ここ、テキストブロック3(下段)も未入力であることがわかります。それを、全幅画像ブロック2(下)に追加しています。ややこしいですね(笑)。全ブロックを入力必須にはしていませんので、任意のブロックを飛ばすことが可能です。飛ばしても大きなスペースは空かず、違和感なく表示されます。
以上、ブログ記事という形で当店のブログ基本仕様を説明させていただきましたが、本文(画像含む)に追加CSSはありません。つまり、お客様と同じように多機能エディタだけで書いたものが、ここまでのブログ本文なのです。とはいえ、テキストタブからHTMLをいじったところが一ヶ所だけあります。緑色のリンクの説明のところで、インデントのデフォルト40pxが気に入らず、10pxに変更しました。でもそれだけです。あとはすべて、ビジュアルタブで書きました。充分だと思いませんか?
テキストタブでのHTMLタグ追加が必要となりますが、以下のようにルビを振るケースは稀だと思います。
吾輩は猫である。名前はまだ無い。
多機能エディタ内で唯一動作しないのは、「続きを読む」です。これはWordPress純正のテーマを使用していないためで、不具合ではありません。別のプラグインを、リンク色も揃えて導入してありますので、必要な場合は[read more]と[/read]で文章を囲んでください。これはタブを切り替えず、ビジュアルタブのまま入力できます。ということは、説明を書く際に効いてしまいますので、[ と ]を全角で入力しました。本当は半角です。以下は、テストです。クリックしてみてください(「続きを読む」ボタンは、納品時にはツールバーから取り除く予定です。他にも、お客様のご希望をヒアリングし、カスタマイズしてお届けします)。
テスト続きを見る
 多機能エディタの説明Ver.1.pdf
多機能エディタの説明Ver.1.pdf
でございます
最後になりますが、多機能エディタの説明書リンクを貼っておきます。ダウンロード可能です。多機能エディタはビジュアルタブからだけでも、こんなことまでできるのです。
 多機能エディタの説明Ver.1.pdf
多機能エディタの説明Ver.1.pdf 