説明
こちらはWooCommerceを用いたドロップシッピングの見本ですが、実際に販売しています。
長持ちする「キングオブTシャツ」。コットン100%を使用したレギュラーフィットの半袖Tシャツは、リラックスしたスタイルやスポーティなルックスにも合わせられます。
• 綿100%
• ヘザーグレーは綿80%、ポリエステル20%
• 生地の重量:190 g/m²
• レギュラーフィット
• 丸胴仕様仕立て
• 肩幅テーピング(内側の縫い目隠し加工)
• 防縮加工済み
• ベトナム製
N/Aや該当なしとは?
SKUやカート重量は、選択されるまで表示されません。
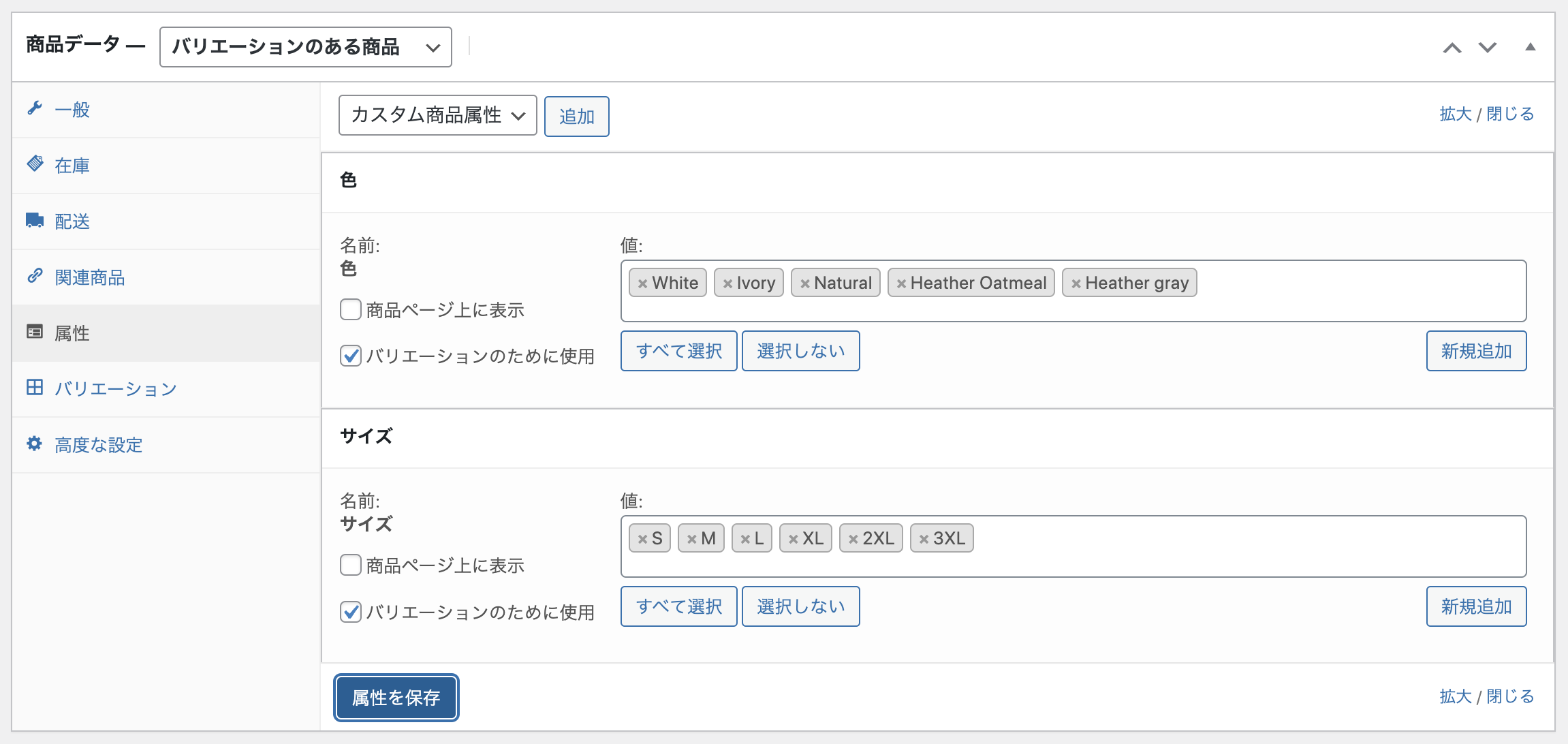
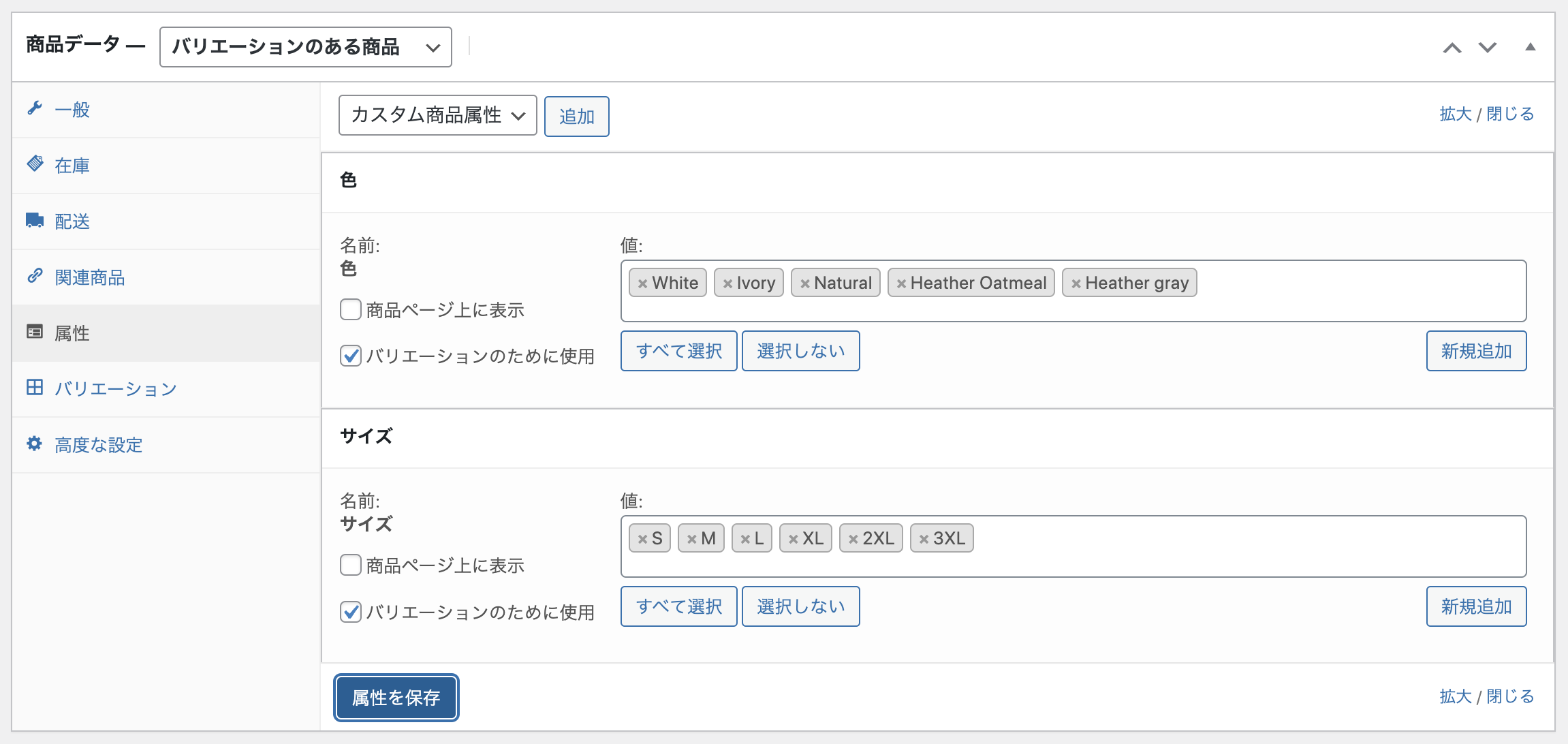
「商品ページ上に表示」とは?
チェックを入れると追加情報タブに表示されます。こちらの商品では「色」も「サイズ」もチェックせず、且つ重量も「0」と設定したので、追加情報タブ自体が表示されていません。当サイトでは定額送料のため、表示されていれば追加情報に挿入されていたはずのキャプション(他のアパレル商品でご確認ください)を考えると、タブ自体を表示させないという選択はアリかもしれません。

本商品(他、アパレル全て&コースターの、有形商品)のサムネイルはJPEGで設定してみました。
当サイトのように背景が白であればJPEGで問題ないのですが、続きを見る
拡大表示の際のライトボックス背景は黒なので、画像背景の有無は丸わかりになります。当サイトの他の商品は、ほぼ枠いっぱいの画像なので、PNGでもJPEGでも変わらないようなものですが、コーナーがわずかな角丸デザインのため、チラッと白が見えるのは残念な感じです。これを回避するには、拡大画像の角丸に合わせてborder-radiusを設定する、PNGで透明化して背景を抜く、などがあります。
とはいえ、PNGはJPEGよりデータが重い傾向にあるのが難点です。また、お買い物カゴでの小さなサムネイルでは、背景があった方が統一感が生まれます。他の商品がタイル状でスペースいっぱいに対し、Tシャツは余白が多いのでは、なにか設定を間違えたのか? という印象を顧客に与えかねません。そこで、背景を付けたほうが良いという判断をしました(商品サムネにならない画像に、背景の有無は関係ありません)。当サイトのテーマカラーであるオレンジや、ブルーなどで背景を設定すれば、より目立つのは間違いないですが、そうすると商品ページ上での違和感が拭えないため、白を選択しました。目立ちにくいものの、背景は「ちゃんと有る」ということです。PNGしかない場合でも、背景色をCSSで白に設定したり、白い背景画像を用意したりすれば同じ結果が得られます。枠線を付けるのが境界を示すのに最も有効で手軽な方法ですが、サイト構築時にはそこまで頭が回らなかったようです。
商品ギャラリーと商品データのサムネ画像は同じものを。
プルダウンメニューで属性を選択した際に、ギャラリー画像が連動して切り替わるためには、商品データのサムネと同じ画像を設定しておく必要があります。違う画像を設定している場合には、その画像が表示されますがスクロールはされず、ギャラリーの先頭サムネが切り替わっていく様が確認できます。たとえばTシャツの背面プリント(こちらの商品では、1個飛ばしでスクロールしていきます)や、景色に溶け込む商品イメージなど、商品データと連動させない画像は問題ありません。
商品画像サイズは統一しましょう。
商品ギャラリーにメーン画像を加える必要はありません。自動的に先頭に並ぶためです。ただし、画像サイズ(縦横比)は統一しませんと、切り替わる度に高さも変化し、レイアウトが崩れます(他のパーツが画像を追従してしまう)。場合によっては、重なってはいけないパーツが重なってしまったり、見えていてもボタンがクリックできなくなったりしますし、なにより見た目もよろしくありませんので、注意が必要です。
色のプルダウンメニューを日本語表記にしたい?
簡単です。現在の英語表記は、Printfulが自動的に設定した属性をそのまま使用しているためで、日本語に変更は可能です。ただし、その場合は上書きでなければなりません。一度属性を削除してしまうと商品ごとの紐付けが必要になります。
修正した場合の難点としては、次に色属性が必要な商品をPrintfulで作成した場合、Printful側では色属性が見つからないと判断し、新たな色属性を作ってしまうことです。完全に新規の色属性(スラッグ違い)を生成することもあれば、既存の属性に新規の条件を追加するケースもあります。日本語に書き換える度に増えていきますので、商品作成が落ち着くまでは英語表記で我慢するのがベターです。これは翻訳ファイルの修正でどうにかなるものではなく、Printfulの仕様なので、致し方ありません。
色属性を細分化するメリット。
ですが、都度日本語表記にするメリットもあります。カラーを選択する際、WooCommerceデフォルトのプルダウンメニューではなく、商品画像や色見本チップのボタンに変更したい場合、商品ごとに固有の色属性があったほうが便利です。たとえば赤は赤でも、色味には様々あります。商品ごとに色の順番を変えたいケースもあるでしょう。そういうとき、Printfulが自動的に新しい色属性を発行してくれるのであれば、かえって都合が良いのです。


本文フォントサイズと行間について。
商品説明本文はブログ記事本文と揃えてあります。PC16px、タブレット15px、スマホ14pxです。行間は全て28pxです。
元の位置へ戻る






















レビュー
レビューはまだありません。